Testing payments on WordPress + WooCommerce sometimes requires your website to be publicly accessible. To make your local website publicly accessible, you can use ngrok. 1. Install and activate relative-url 2. Update your config/application.php file Replace With 3. Add your subdomain to your site’s config file Replace your-subdomain with … your sudomain. Open ~/.config/valet/Nginx/{sitename} and …
Applying patches to 3rd party WordPress plugins
Modify a 3rd party plugin without manually having to apply the changes after each update/deploy.
Bedrock Multisite WP_CONTENT_URL
When using Bedrock in a WordPress multisite setup, media URLs point to the main site’s domain (eg. example.com/app/uploads/sites/2/2022/10/image.jpg). You can change the media domain to the subsite’s domain (eg. subsite.example.com/app/uploads/sites/2/2022/10/image.jpg) by updating config/application.php. Replace by
ACFML + StoutLogic/acf-builder
You can translate custom fields added with stoutlogic/acf-builder with ACFML (WPML Advanced Custom Fields Multilingual). Just add ‘wpml_cf_preferences’ to your field options. 0 = Don’t translate, 1 = Copy, 2 = Translate, 3 = Copy once
Remove paragraph (<p></p>) tags from widget shortcode
If you add a shortcode in a widget (using the block editor), WordPress will automatically wrap the shortcode in <p></p> tags. This results in an empty space on top of the output of your shortcode. You can remove the paragraph tags using this filter:
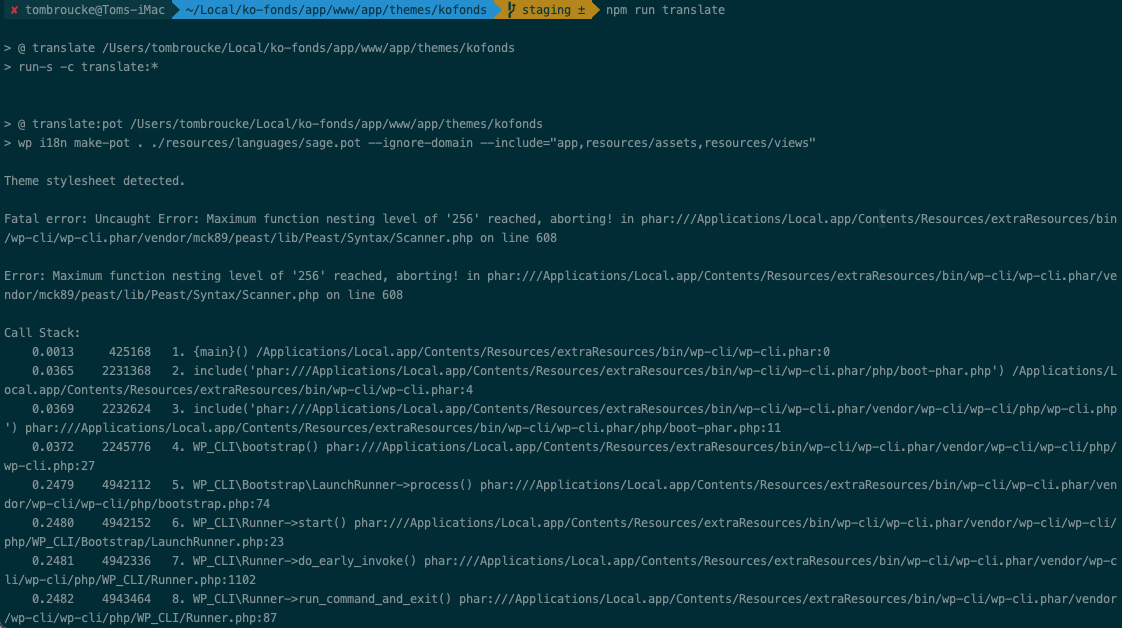
Sage 10 + Xdebug: yarn translate Error
My local development environment (Local by Flywheel), enables Xdebug by default. When trying to run yarn translate, I run into this error Uncaught Error: Maximum function nesting level of ‘256’ reached, aborting! You can fix this error by replacing wp i18n make- by php -d xdebug.max_nesting_level=512 $(which wp) i18n make- in your package.json. See: https://github.com/wp-cli/i18n-command/issues/80#issuecomment-572451958
Sage 10 & Bootstrap
At the moment of this writing, Bootstrap has been removed from Sage 10 in favor of Tailwind CSS. 1. Manually You could remove Tailwind CSS with yarn remove, remove Tailwind CSS from webpack.mix.js, delete Tailwind CSS configuration file (tailwind.config.js), remove all css & mixins from the SCSS files. 2. Easier An easier way would be …
Bedrock: Updating WP Core and plugins from WordPress admin
If you deliver a Bedrock website to a client, and you want the client to maintain the installation (perform core & plugin updates), you need to allow file mods: add Config::define(‘DISALLOW_FILE_MODS’, false); to /config/environments/production.php. The main problem with this approach is that it allows users not only to update WP core & plugins, but it …
Verder lezen “Bedrock: Updating WP Core and plugins from WordPress admin”
Fix: WooCommerce EU VAT number v2.3.23 doesn’t autofill the Vat Number field in checkout
I ran into this problem with a couple of WooCommerce websites I maintain. During checkout, the field for VAT Number is not automatically filled in for logged in users, in spite of the VAT Number being present in the database. WooCommerce support assured me this will be fixed in a next release, in the meantime, …
WooCommerce: Hide other shipping methods when “Free Shipping” is available except for “Local Pickup”
With the snippet found on https://docs.woocommerce.com/document/hide-other-shipping-methods-when-free-shipping-is-available/, you can hide other shipping methods when “Free Shipping” is available. The problem with this snippet is that is will also hide the “Local Pickup” shipping method. If you want to keep the “Local Pickup” shipping method, try this snippet instead:
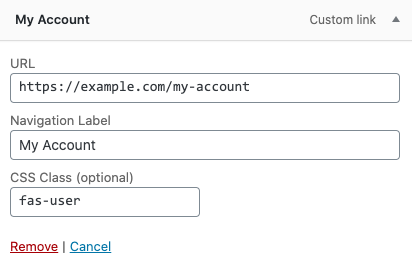
Add Font Awesome icons to your WordPress nav menu items
In this guide I will be describing a simple way to add Font Awesome icons to your WordPress navigation menus. For example, if you want to add a user icon to your “my-account” link, you will be able to just add fas-user as a class to your menu-item. Prerequisites You need to have some experience …
Verder lezen “Add Font Awesome icons to your WordPress nav menu items”
Unit testing must-use WordPress plugins inside Local by Flywheel
WP-CLI allows us to quickly implement unit testing using PHPUnit. This post will guide you through the process of setting PHPUnit up to test must-use plugins in Local by Flywheel. By default WordPress only allows single-file plugins inside the mu-plugins directory. Bedrock implements an autoloader for mu-plugins in directories. Check out https://github.com/wemakecustom/wp-mu-loader if you aren’t …
Verder lezen “Unit testing must-use WordPress plugins inside Local by Flywheel”
- 1
- 2